Elastic BeanstalkのサンプルアプリでBlue/Greenデプロイを試す
Elastic Beanstalkにはデプロイ方式がいくつかあります。
今回は、ダウンタイム無しのURL Swapによる環境の切り替えを試してみます。
サンプルアプリ
サンプルアプリは、Amazon Elastic Beanstalk を使用したアプリケーションの起動 で利用しているPHPアプリを利用します。
公式サイトから http://docs.aws.amazon.com/elasticbeanstalk/latest/dg/samples/php-v1.zip をダウンロードします。
ファイル構成
解凍してファイルの中身を確認します。
$ unzip php-v1.zip -d php-v1 $ tree -a php-v1 php-v1 ├── .ebextensions │ └── logging.config ├── cron.yaml ├── index.php ├── logo_aws_reduced.gif ├── scheduled.php └── styles.css
設定ファイル用の .ebextensions という隠しフォルダがあります。アップロードする時は含める必要があるので注意しましょう。
1つめの環境作成
サービス [コンピューティング] - [Elastic Beanstalk] を選択。 [新しいアプリケーションの作成]ボタン をクリックします。
アプリケーションの作成
アプリケーション名を入力して、[作成]ボタンをクリックします。

環境の作成
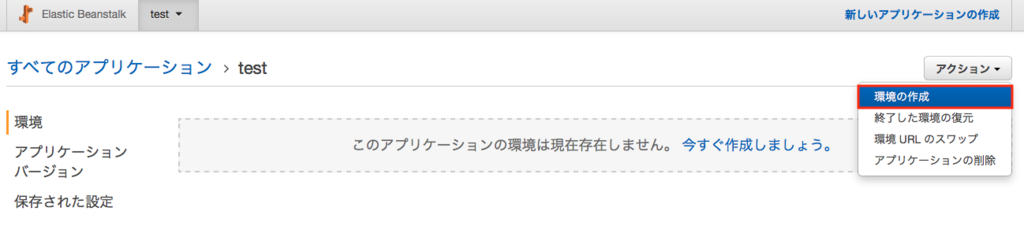
[アクション]-[環境の作成]をクリックします。

環境枠の選択でウェブサーバー環境を選択します。

必要な項目を入力して、[環境の作成]ボタンをクリックします。
- ドメイン:ユニークな環境URLを割り当てます
- コードのアップロード:ダウンロードした
php-v1.zipをそのままアップロードします

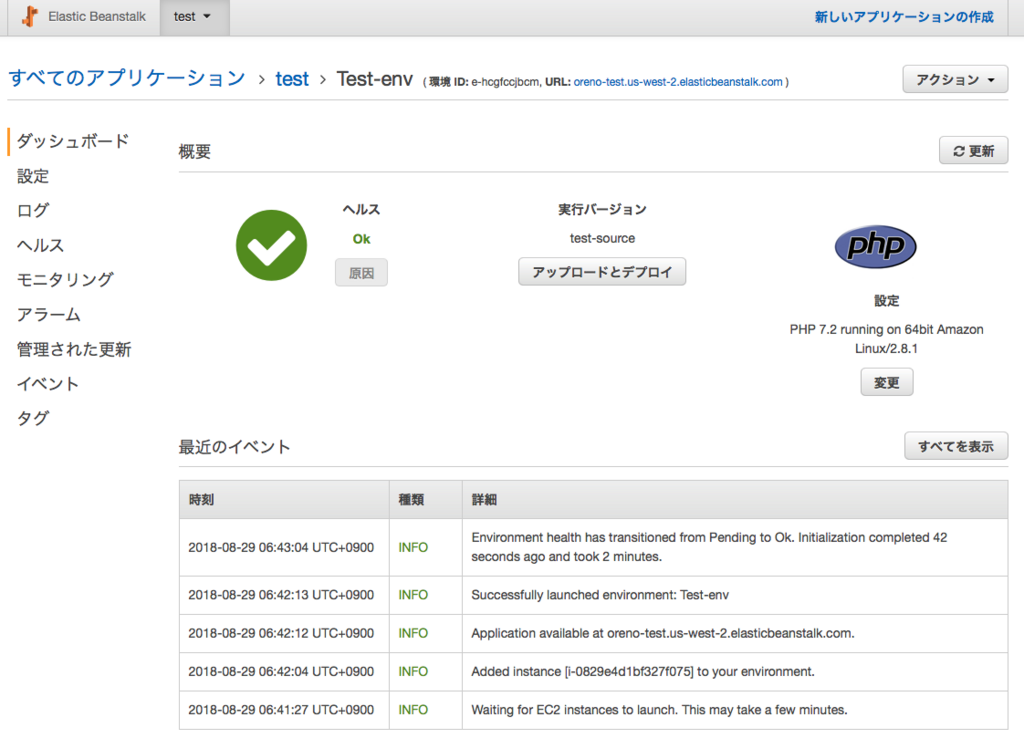
ヘルスがOKになるまで待機します。

URLを開いて、サンプルアプリが表示されることを確認します。

これで1つめの環境が出来ました。
2つめの環境作成
サンプルアプリの改修
ダウンロードしたサンプルアプリを少し変更します。
styles.css
section.instructions { display: block; padding: 50px; text-align: left; background-color: #0f0; /*変更*/ position: absolute; top: 0; left: 50%; right: 0; bottom: 0; }
背景色を白から緑に変更しました。
index.php ファイルのあるディレクトリでファイルを圧縮します。
$ zip php-v2.zip -r .e* *
この時、隠しフォルダ.ebextensionsを含めるようにします。含めないとエラーになります。
※Windowsの人はアプリケーションを更新するを参考にしてください。
環境のクローン作成
作成した環境をコピーして、改修したサンプルアプリをデプロイします。
[アクション]-[環境のクローン作成]メニューを選択します。
ユニークな環境URLを割り当て、[クローン]ボタンをクリックします。

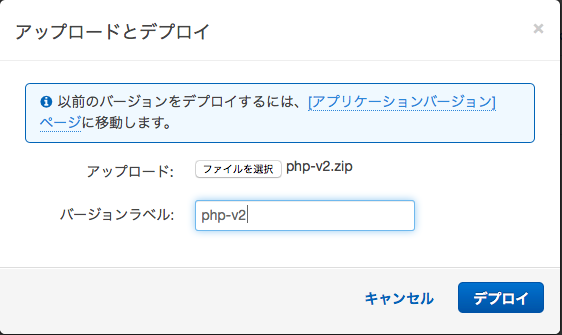
[アップロードとデプロイ]ボタンから、改修したサンプルアプリをアップロードし、[デプロイ]ボタンをクリックします。

URLを開いて、背景色が緑色になっていることを確認します。

これで2つめの環境が出来ました。
環境URLのスワップ
2つの環境のDNSレコードのCNAMEを切り替えます。
[アクション]-[環境URLのスワップ]メニューを選択します。

スワップする環境を選択して、[スワップ]ボタンをクリックします。
| 環境 | スワップ前 | スワップ後 |
|---|---|---|
| 1つめ | aaa.xxx.elasticbeanstalk.com | bbb.xxx.elasticbeanstalk.com |
| 2つめ | bbb.xxx.elasticbeanstalk.com | aaa.xxx.elasticbeanstalk.com |
1つめの環境のURLを開いた時に、背景色が緑色になっていることを確認します。
アプリに問題があれば、スワップして元に戻すだけです。
素晴らしいですね!
まとめ
Elastic Beanstalkを使うと、簡単にデプロイが出来て、簡単にダウンタイム無しにアプリを切り替えることが出来ます。
デプロイについては、冒頭の資料 AWS Black Belt Online Seminar 2017 AWS Elastic Beanstalkと、下記のブログを一読することをおすすめします。 どちらもよくまとまっています。
参考
- AWSドキュメント
- 10分間チュートリアル
- AWS Black Belt